How digital analytics people should get involved in a digital project ?
For every analytics project, every new digital campaign, new launch,… I usually go through those steps or some of them without noticing anymore. Recently Adobe released a new whitepaper “How to create a data-driven dynasty“, amoung other stuff this document was aiming to provide digital analytics practitioners best practices for a successful digital analytics program management. I found this chart below very useful and a keeper.
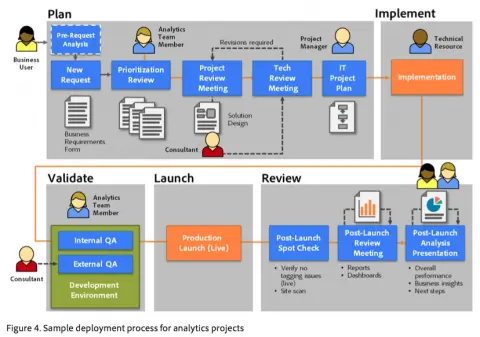
The chart “Analytics project workflow [copyright Adobe]” below is illustrating a successful workflow to an analytics project – assuming that every digital project is a also a analytics project :
From an agency perspective and from a client perspective as well, this digital analytics project workflow seems pretty ideal to make sure that analytics is always part of the equation and avoid the common pitfall where is analytics is involved after the launch – and most of the time it’s too late to get things right and meet the business owner expectations:
-
Plan
-
Implement
-
Validate
-
Launch
-
Review
This step covers a critical processus when the business owner meet the analytics team to explain the campaign, launch… expectations from a business perspective. The analytics team will then translate the business requirements into a technical tagging guide for the IT team. This document will cover the basic tagging which are most of the time already implemented by default and especially the specific tagging related to the specific project mentionned (e.g. a microsite launch which main goal is its social interest to users: the main traffic metrics will be measured as well as the volume of login through social channels, the volume of shares…).
As simply as the title is saying, this step covers when the IT Team get clearly involved and implement the tagging. Depending on your ressources, the IT team maybe trained to the analytics tool you are using or not, as long as the analytics team is sensible to that, the implementation will go smoothly.
As for for every technical implementation, this part covers the testing on an testing environment before going LIVE. I’ll usually use tool such as httpfox and look at QueryString details to make sure that every thing is running smoothly, that the tags are fired when they should be, that the pageName is correct… this works with Google Analytis & Adobe SiteCatalyst.
Lastly, after reviewing the implementation live, making sure that you are capturing every data points that you need according to the business requirements, will come the time for reporting, analysis and possibly enhancements.
This part is at last the one the business owner is awaiting for, it will allow him to know if and in which extend his campaign, launch… is successful, which channel driver is performing better, what actions are the users performing, what kind of improvements could be done… The analytics team will be the guarantee of data-driven decisions making.
What about you, does this analytics workflow sound good to you ? what kind of issues are you confronted in this process?
As usual thanks for reading me so far, if you liked this post, please spread the love…

![Analytics project workflow [copyright Adobe]](https://www.weboptimeez.fr/wp-content/uploads/2013/02/Capture-d’écran-2013-02-24-à-13.32.48.png)