Though I haven’t finish the book yet, I’ll nevertheless share a glimpse if what I read so far. Out of five part, I just finish the 2nd and there is already a lot to remind. This book is a must-read guide to help you understand how to improve your website, why you should do it and how you should measure it.
Let me rewind quickly: When I first bought this book I was expecting to read about landing page optimization as the book title stand what was my suprise when i realized that I’ll learn far more in this book. To be fair, it’s totally possible that my definition of landing page was far too restrictive.
Let’s first define landing page!
According to Tim Ash book, “a landing page is any webpage on which an internet visitor first arrives on their way to an important action that you want them to take on your site”.
According to me in light of this book and my work experiences, a landing page is in a digital marketing context any page of your owned online presence where a user will land regardless of the fact that he was searching for it or that you pushed the content to him. Hence this will regroup your site homepage commonly, your top entries page for organic searches, paid searches, online advertising… but also your standalone paid search landing pages, your Facebook page… Well this almost every page online 🙂 yes and no, it’s great to think that every page deserve your attention and need to be optimized but just stating the obvious you kind of need to focus your attention on what matters which is what’s driving your business and what is bringing money as when we speak about landing page optimization at the end of the day we speak about bringing value for your customers and $$ for your business to grow. In other words: optimizing your site conversion.
Things to Bear in Mind:
This a very complete book hence I can just suggest you to read it.
Nevertheless, you’ll find below some tips that need to be remembered and hopefully will be helpful in your analyst/webmarketer every day life:
What is conversion? Persuading users to take the desired action(s).
To get there, you’ll need first to follow a simple 3 steps methodology:
1. Define your business goals – For instance if you are an e-commerce website, your main business goal is to increase your online revenue & profit.
2. Define the way to measure achievement / success and the associated metrics / KPI – For instance, you’ll want to measure your daily online revenue, you conversion rate (orders to visits), your AOV and your ROI.
3. List few digital initiatives to get there – For instance, you’ll want to increase the proportion of users who checkout or increase the average order value per consumers.
The inherent challenge here is to know to whom you are adressing these digital initiatives, the book identified them as the ‘Maybes’ : those who may take the desired action. In opposition to the Yesses, who will always take the desired actions or the Noes who will never take the desired actions. The maybes are gold and where lies a chance to increase your conversion.
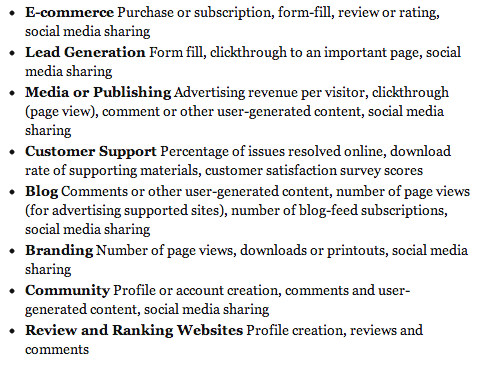
Which conversion actions for which business models?
Each of these conversion actions which are macro-conversions, needs to be split into micro-conversions & associated with their metrics.
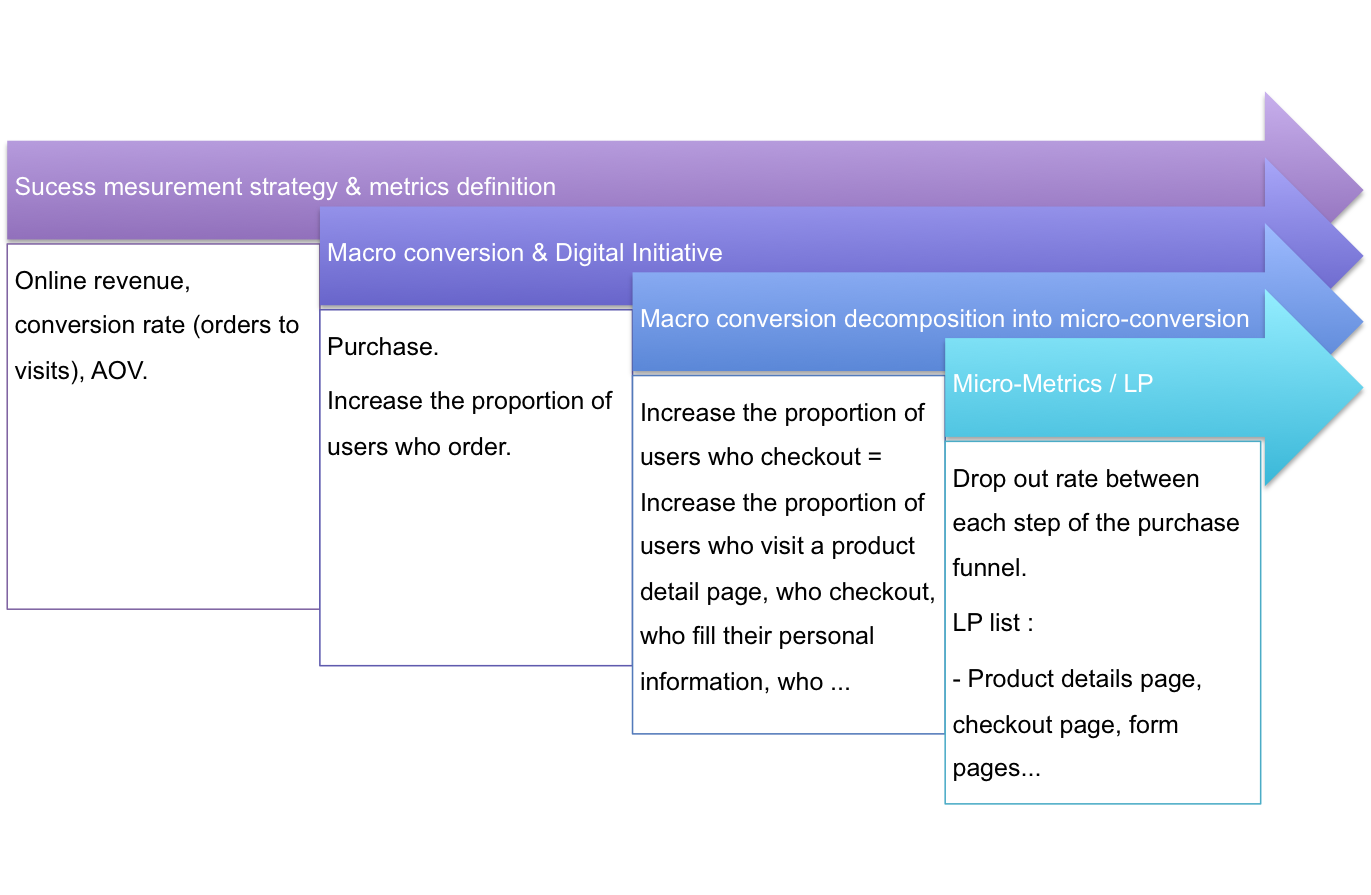
For instance, here is a schema of the entire methodology to define your conversion optimization scope:
How could we influence the users actions?
Now that we know what we are trying to improve and which landing page to focus on: in our example, each step of the purchase funnel. We need to define the how-to.
In this step come out your old business school memories: AIDA…
AIDA is a marketing concept by E. St. Elmo Lewis that describes a common list of stages that may occur when a consumer engages with your brand or products.
In Tim Ash book, this concept is used as a framework to follow to get a better understanding of the user decision-making process and to put up a checklist of does and don’t in your optimization journey.
- A for Awareness
“Awareness is the stage where your visitor just arrived and is looking for reassurance, recognition and a clear path to follow”
- I for Interest
Interest is the stage when you need to capture the user attention and transform is scanning mode to a commited mode.
- D for Desire
Desire is the stage where your visitor is paying attention and is in a research mode, you’ll need to trigger the right buttons to increase his desire: make it easy for him to compare, read reviews…
- A for Action
Action is the stage where you want your visitors to complete the transaction.
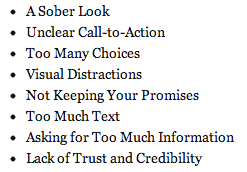
The 2nd part of the book gives excellent tips about details area of your landing pages that commonly need to be optimized or so-called in the book ‘The Seven Deadly Sins of Landing Page Design’. This is an excellent starter kit checklist to begin with:
That’s where I will stop, I won’t spoil your pleasure to read the book and learn a lot of useful tips & tricks to improve your website, nor unveil all the secrets ingredients of the entire book here !
Stay tuned for the following part of the book summary and if you liked this article, please don’t be shy spread the love…