Let’s kick off this year with a list of wishful thinking and future articles, I certainly hope I will be able to work deeply on all those subjects and more but I do realize that not everything will be achievable !
I am sharing this list as I intend to write about all those topics this year, so stay tuned if one those items – segmentation, landing page optimization, cross-platform analytics, campaign performance measurement, site search… – is a previous, present or future topic of interest.
-
Segmentation based on Personae
In a recent article, When Analytics is King, Segmentation and Targeting are Queens, I was giving my opinion on how important segmentation is to do a better analytics job. There is various ways of doing segmentation and one of the efficient one is to based your audience segmentation on personae. Personae concept goes beyond demographic segmentation, I will soon dive deeper into this subject in the meantime, this article helps to understand the usage of personae in digital marketing.
-
Landing page optimization : almost there…
-
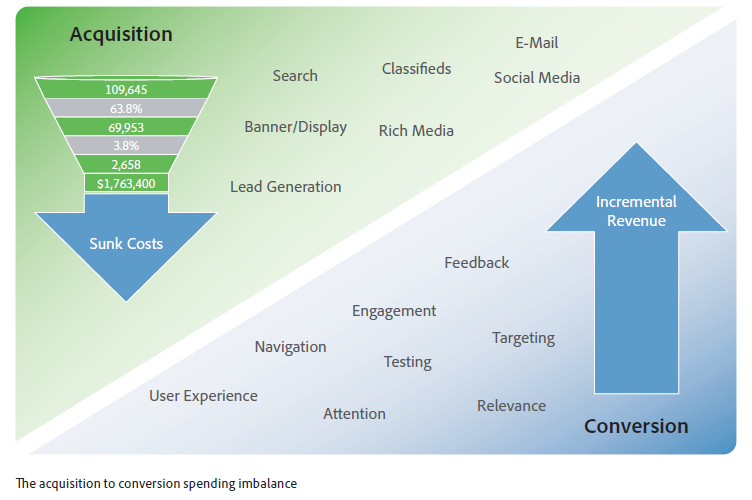
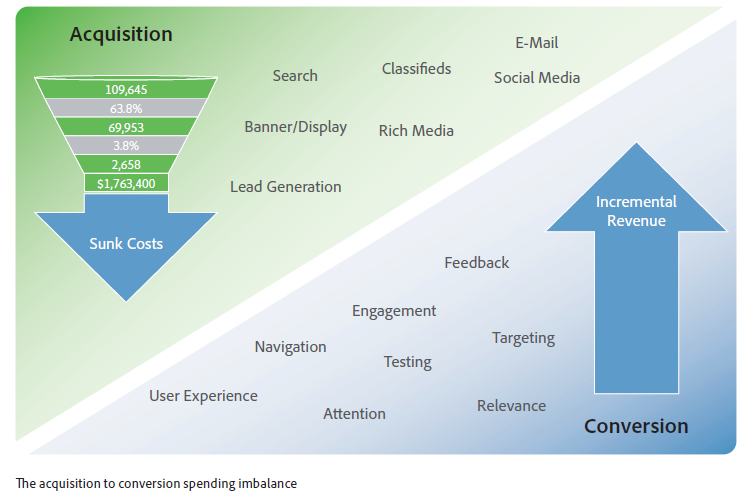
Attribution Modeling & Testing : How to improve campaign allocation performance measurement ?
Hopefully, performance improvement is a journey, not a destination. When it comes to digital marketing and campaign budget allocation, the equation gets more and more complex as the channels are numerous (Search, Display, Facebook etc.) and understanding each channel contribution to your performance (revenue, micro conversions, user experience…) is a tough job. Attribution models and testing is a step in this journey.
-
SiteSearch Optimization
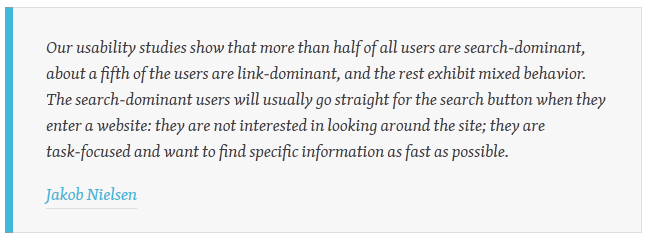
This hilarious video of Google Analytics reminds me, how important site search is, I remember reading in a usability study that approx. 30% of your visitors will ignore your navigation, content links and hero images and use ONLY your internal search tool to look for what they are searching.
Well, I do hate common views however this one worth taking the time to dig a little deeper and capture the main metrics to help your visitors find what they are looking for in your website in a efficient way. -
Cross-Platform Analytics
About that, I wish to use and write about and compare those unified audience cross-platform audience measurement tools :
– Media Metrix® Multi-Platform from comScore
– Universal Analytics from Google Analytics -
Participate as much as possible to Analysis Exchange
I joined the Analysis Exchange as a mentor last year, I didn’t have the chance to participate yet, well I hope that 2013 will be the year of my contribution. This exchange is a pretty exiting project run by Web Analytics Demystified to increase practice of web analytics by providing free web analytics consulting to non-profits and NGOs around the world.
Thanks for reading so far ! If you liked this article please spread the love…