As a webmarketer and/or analyst, we sometimes persuade ourselves by a GREAT marketing idea:
- ~ Develop a new design for a landing page, a product page, a checkout…
- ~ Spend more budget on a channel
- ~ Implement a new payment method
- ~ Add more testimonials or security seals
- ~ Use a one-page ajax based form
- ~ Use video on a landing page
- …
Tempting huh…
Sometimes you come across an idea, an idea that from your point of view will enhance your user experience, the lead generation, the checkout conversion rate, the engagement onsite… And sometimes, people don’t get it. Because they think it’s too fancy, time-consuming, not goal-oriented or whatever reasons to turn down your proposal. Then you either give up your idea because people counter-arguments convince you or you can get stubborn and decide to show them by any cost.
From this starting point, you will dig hard into the data to pull any insight which confirm your feeling and resent any data that do not get along with your way. You will try to prove that you have a data-driven proposal.
It’s hard to tell when the cost is too high. When the data that you are presenting are no longer objective but just proving you right.
How to avoid this?
Here are 5 tips, I try to use when I’m wondering if I am crossing the line or when I get the deeply sceptical look from my colleagues:
1. Ask your users via online surveys
Online surveys are not cost-free but using a platform like SurveyMonkey or SurveyGizmo can save you a lot of money.
2. Test it first !
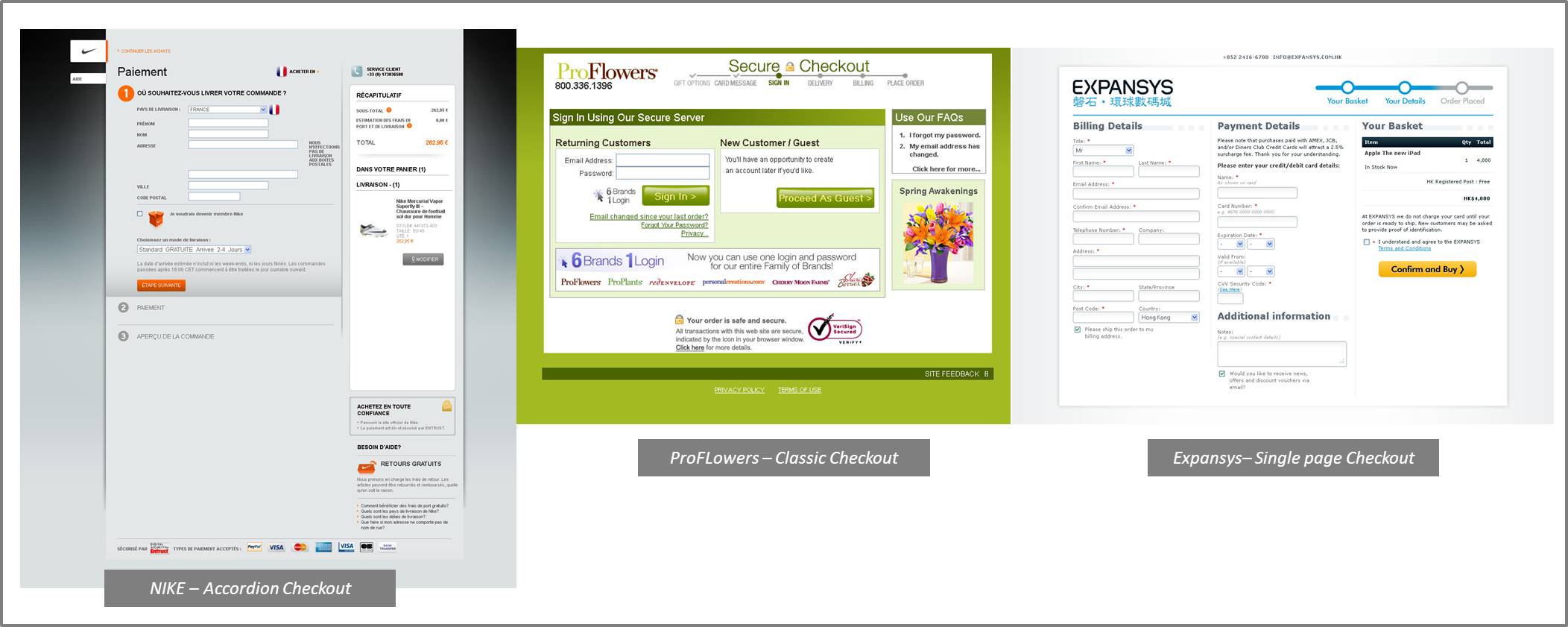
You can either decide to test it live or test only your mockups (Verify is a nice tool for mockup, design testing). Either way, it’s unlikely that changing or adding something new without any testing first will be a success. Imagine you are working on a landing page new template, with Test and Target or Google Content Experiments (ex. Google Website Optimizer) you can easily decide to set an AB Test only for 30% of your traffic- with Omniture Test and Target you can easily target further (returning visitor only, chrome visitor only, exclude Sunday visitors…)
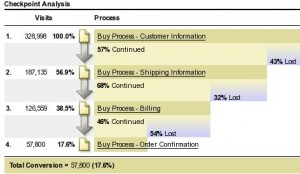
3. Within the data: look for insights to prove you right & wrong.
4. Ask your peers (but maybe not from your company)
Consult your peers, ask them if they already come across this idea and how they deal with. Look for online case study about this feature, technology, new channel… you are thinking about. Check for information about deployment, return on investment, survey… It’s possible that someone had this idea before and if they had it’s comforting to dig more about this!
5. Implement a framework for your campaign, new feature… with predefined metrics & KPI
If you know from even before you think of a new idea how-to measure it and stick to this framework (e.g a framework for a social media campaign), you will not be tempted to create from scratch metrics & KPI that will only prove you right.
Fore sure, each case will deserve some specific metrics but most of the time you have unavoidable core business metrics.
You may not need or have the resources to do it all but going through this process should help you to stay objective when presenting the data that will convince or not you client/boss/colleagues to push this idea on the top priority list.
In a ideal world this would not be happening, as what we “marketers/analysts” want to do is what our end-users, customers want to see. Nothing to fight for there but in the real world we want to do crazilicious, funny stuff not always user-oriented sometimes tech-oriented to content our geeky side, sometimes pushy business oriented to content our wallet, sometimes trendy-oriented to content our early-adopters side…
Sad but true, sometimes users want “boring” stuff as long as it is effective and useful for them that should work BUT hopefully sometimes users don’t know that your idea is actually what they are looking for.
What about you ? How do you deal with that, do you have any tips to avoid pulling data to prove you right?