[:fr]
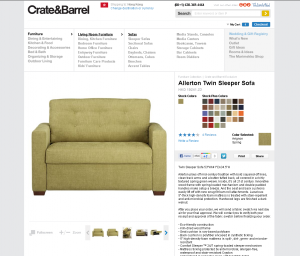
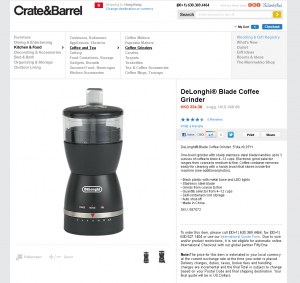
Celui-ci en fait partie, pour toutes ces raisons :
- son esthétisme
- son ergonomie
- son travail des images
- ses produits
- sa navigation
- ses call to action
- et je pourrais continuer longtemps 🙂
- un 🙁 tout de même : le checkout… j’étais transporté et la… bah c’est retombé mais j’espère que ma curiosité sera récompensé – je vous en dirais plus ou pas, bientôt !
My last window-browsing results in this website :
This last crush I had on a ecommerce website, finish to convince me on creating a new category “Coup de cœur”. Why ? Here is a overview of the reason why I loved this website :
– his design
– his work on user experience
– his work on the images
– his products
– his navigation
– his call to action
– and I could go on… though I will, if they accept to answer to some of my questions, Fingers crossed 😉
– just one 🙁 what with the checkout… I felt a bit disappointed…