L’email n’a beau pas être mon point de prédilection, mes diverses expériences m’ont amené a gérer des campagnes emailings, des mises en place de stratégie e-Crm – a petite échelle bien sur. A cette époque, l’optimisation de l’email se penchait principalement sur : ne pas être considéré comme spammeur, la règle du 2/3 de texte, la personnalisation de l’email, son objet, l’expéditeur, essayez de corréler le besoin de l’utilisateur au contenu qu’on lui envoi en fonction de sa navigation ou de son désir exprimé, le rythme d’envoi…
Depuis quelques temps, mon esprit était particulièrement absorbée par le CRO onsite, le webanalytics… donc exit l’email. Jusqu’à ce qu’il s’immisce dans ma vie perso et m’agace sérieusement : j’ai récemment troque mon blackberry pour un Iphone et checker ses emails et ses newsletters sur son smartphone vraiment, c’est m**** pas user-friendly pour un sou !
A quand l’optimisation des newsletters pour nos smartphones ? Tout récemment, j’écrivais un article sur le responsive web design – je pense qu’il est temps de concevoir nos newsletters sur le même modèle dans un souci d’efficacité et d’être user-centric.
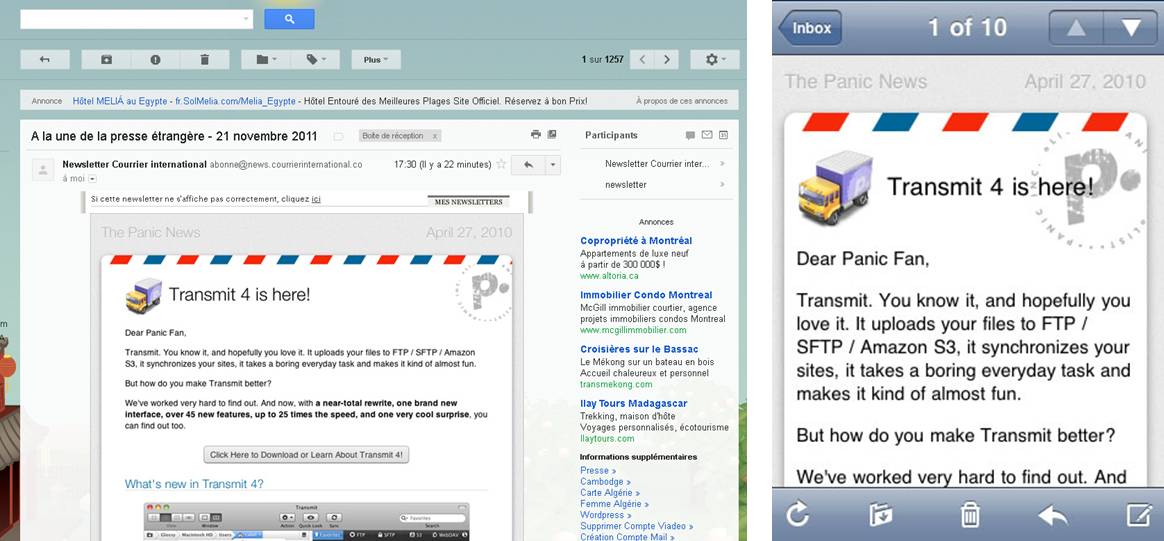
L’utilisation de media querie | @media only screen and (max-device-width: 480px) { … } | s’applique aussi bien a ce cas :
C’est possible et vraiment utile a mon avis a l’heure des tablettes des smartphones et autres…
Malheureusement, il semblerait que pour le moment uniquement les Iphone puissent en bénéficier mais j’imagine que comme pour toute bonne idée ce n’est plus qu’une question de temps pour qu’ Android et autres suivent 🙂
En savoir plus :