Mobile first ? 25% of US mobile web users exclusively use mobile web
Doit-on designer pour le mobile en 1er ? Nos sites, apps mobiles… doivent-ils être une version light du site mère ? Dois-je avoir un site mobile + une app smartphone + une app tablette… ?
Un ensemble d’opinions sur le design et l’ergo mobile qui va l’encontre de ce que l’on a l’habitude d’entendre jusque peu…
Voici les quelques mythes que l’auteur Josh Clark s’appliquent a démystifier avec beaucoup de sens :
- Myth #1: Mobile users are rushed and distracted.
- Myth #2: Mobile = Less
- Myth #3: Complexity is a dirty word.
- Myth #4: Extra taps and clicks are evil
- Myth #5: Gotta have a mobile website
- Myth #6: Mobile is about apps
- Myth #7: Content & API are for database nerds.
Ce constat “65% des utilisateurs de smartphones en France ne veulent pas perdre en confort de navigation sous prétexte d’être sur le mobile” pousse en effet a considérer la navigation mobile et son contenu autrement. Au delà de la facilité de navigation, la qualité du contenu est aussi importante. Pourquoi devoir finir sa navigation sur son navigateur de bureau si l’on peut tout faire de son smartphone, pourquoi frustrer l’utilisateur…
Le challenge du mobile serait de faire encore mieux d’un point de vue expérience utilisateur que nos sites web. Faire rentrer au chausse pied tout nos contenu sur la version mobile ?
Ok, c’est un peu une obsession en ce moment donc je ne ferais que le citer : le responsive design peut-être un début de réponse tout particulièrement pour les sites très axes contenus type journaux en ligne, blog…
Néanmoins, je ne pense qu’il y ait de réponse uniforme a cette problématique tout dépend du business et type de contenu que vous avez en ligne et du type d’utilisateurs que vous ciblez.
Mais, il est bon de savoir que le surf se transfère de plus en plus sur nos smartphones, que certaines personnes ne naviguent plus que sur leur mobile, que les apps restent une des utilisations 1eres d’un utilisateur de smartphone… Bref beaucoup de choses a prendre en compte ou pas dans l’optimisation de sa stratégie mobile !
Bonne lecture !
Responsive web design pour l’emailing
L’email n’a beau pas être mon point de prédilection, mes diverses expériences m’ont amené a gérer des campagnes emailings, des mises en place de stratégie e-Crm – a petite échelle bien sur. A cette époque, l’optimisation de l’email se penchait principalement sur : ne pas être considéré comme spammeur, la règle du 2/3 de texte, la personnalisation de l’email, son objet, l’expéditeur, essayez de corréler le besoin de l’utilisateur au contenu qu’on lui envoi en fonction de sa navigation ou de son désir exprimé, le rythme d’envoi…
Depuis quelques temps, mon esprit était particulièrement absorbée par le CRO onsite, le webanalytics… donc exit l’email. Jusqu’à ce qu’il s’immisce dans ma vie perso et m’agace sérieusement : j’ai récemment troque mon blackberry pour un Iphone et checker ses emails et ses newsletters sur son smartphone vraiment, c’est m**** pas user-friendly pour un sou !
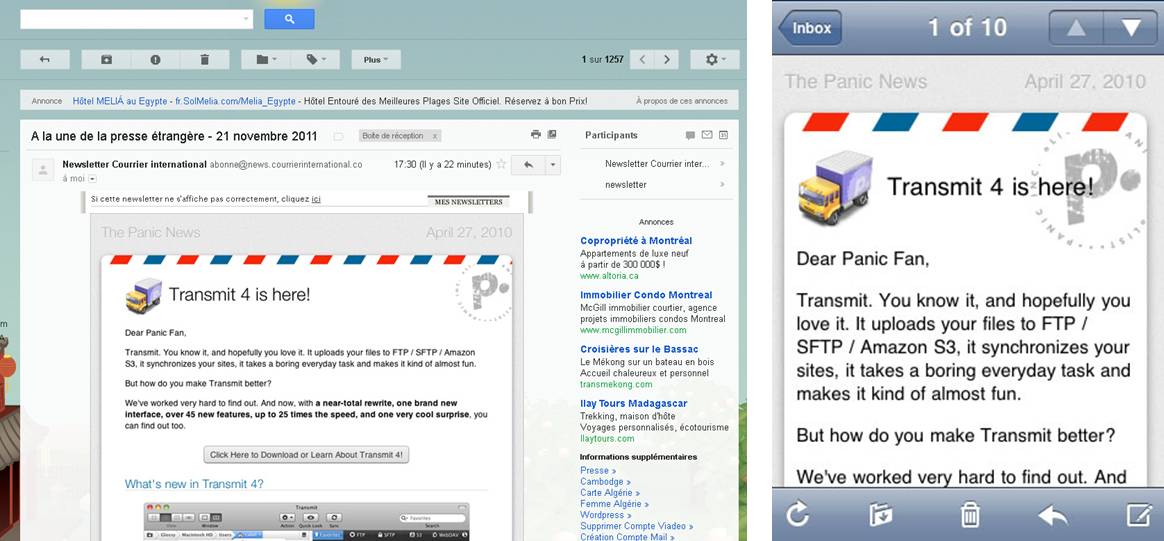
A quand l’optimisation des newsletters pour nos smartphones ? Tout récemment, j’écrivais un article sur le responsive web design – je pense qu’il est temps de concevoir nos newsletters sur le même modèle dans un souci d’efficacité et d’être user-centric.
L’utilisation de media querie | @media only screen and (max-device-width: 480px) { … } | s’applique aussi bien a ce cas :
C’est possible et vraiment utile a mon avis a l’heure des tablettes des smartphones et autres…
Malheureusement, il semblerait que pour le moment uniquement les Iphone puissent en bénéficier mais j’imagine que comme pour toute bonne idée ce n’est plus qu’une question de temps pour qu’ Android et autres suivent 🙂
En savoir plus :
L’abandon du panier, quelques idées clefs pour y palier !
Cette infographie de Peter Borden (Monetate) reprend l’essentiel des TODO et not TODO, lors du travail sur l’optimisation de votre checkout !
J’y ajouterais un point : mettre en place une analyse des points d’abandon a la fois au sein du formulaire pour savoir a quel moment du formulaire les utilisateurs abandonnent, hésitent, s’y reprennent a plusieurs fois & par la même occasion a chaque étape de validation pour connaitre le taux d’abandon step by step. Le rapport “Schema de l’entonnoir de conversion” chez Google analytics ou le rapport “Fallout report builder” chez Omniture SiteCatalyst vous aideront a optimiser votre checkout sur du concret !
Responsive web design : l’experience utilisateur cross-device comme on aime…
Le responsive web design : il semblerait que ce soit le sujet du webdesign en ce moment parmi d’autres et effectivement ça vaut le coup d’en parler, alors je share…
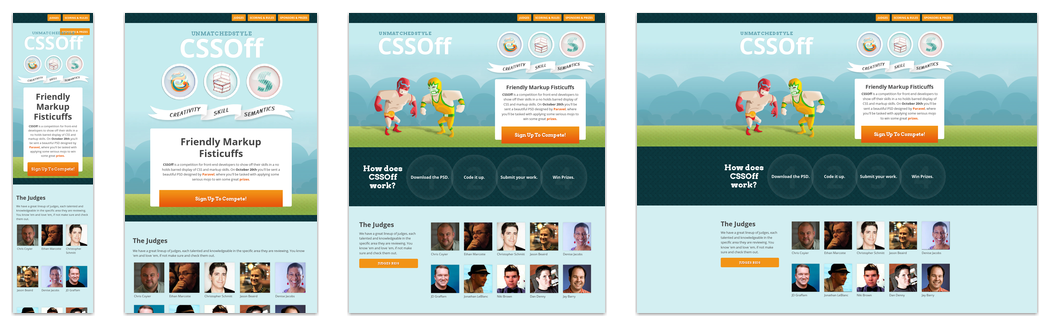
Cette vidéo nous explique comment en conservant le même html et en ajoutant quelques lignes de css spécifiques pour chaque device (ipad, tablet, smartphone, laptop…) ; on peut apporter une expérience utilisateur continue a nos utilisateurs !
Comme ceci :

Decouvrez la video : Responsive Web Design: A Visual Guide ici. J’adore, un peu geeky mais la 1/2 heure vaut le coup 😉